ワードプレスでホームページは作ったけど、お問い合わせのページを作りたい。
しかも、PHPの知識もないし簡単に設置できるものはないか?
そんなときに大活躍してくれるのがワードプレスプラグインの『Contact Form 7』です!
このプラグインはショートコードを用いてページを作っているので簡単に仕上がります。
まずはプラグインのインストール
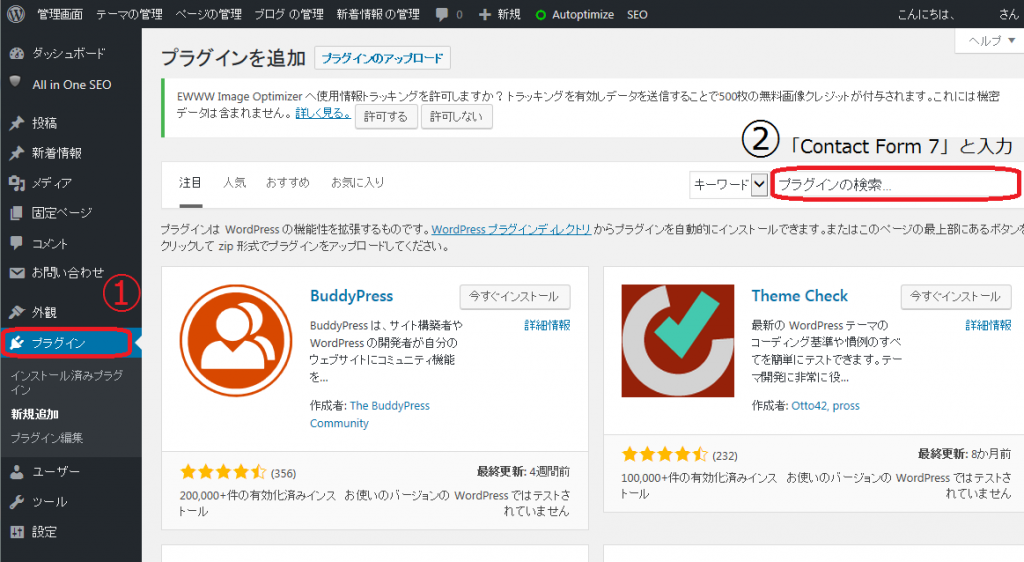
メニューから「プラグイン」を選択し、「新規追加」を押します。
するプラグインリストが出るので、右側のプラグインを検索というところで「Contact Form 7」と入れるだけで検索結果がでます!
上記のようなプラグインがでたら「今すぐインストール」というボタンを押します(画面はすでにインストール及び有効化してあります)。
インストールが終わったら有効化しましょう!
フォーム画面の設定
有効化しますと、「お問い合わせ」という項目がメニューに追加されます。
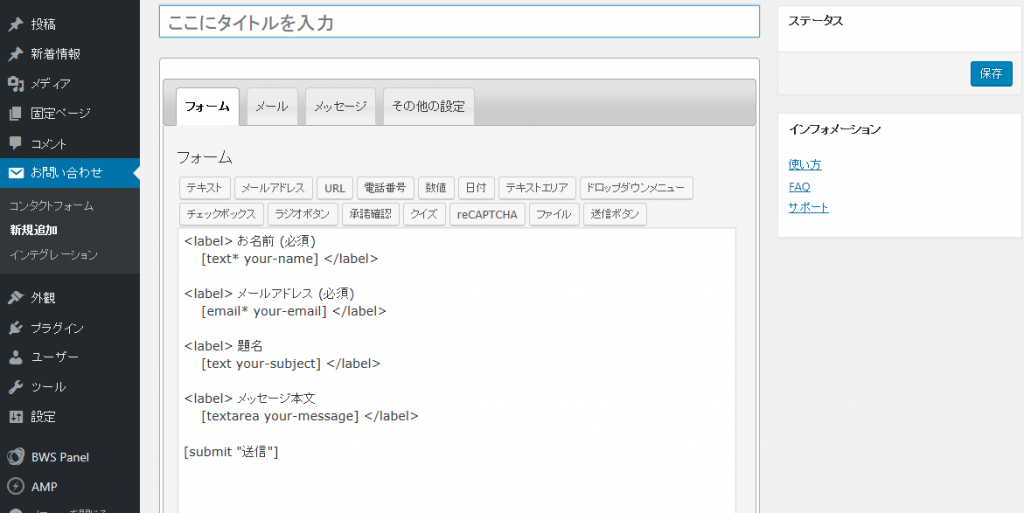
これから「新規追加」をすると図のような画面がでます。
『[ ]』で囲まれているのはショートコード※です。
※「WordPress(ワードプレス)で扱う『ショートコード』とは?簡潔に説明!」を参照
普通のお問い合わせであれば、デフォルトで問題はありません。
しかし、お問い合わせフォームというものはスパムの標的となります。
スパムとは、いわゆる迷惑メールです。
このスパム対策として、「reCAPTCHA」を設定しましょう!
フォーム設定画面に「reCAPTCHA」ボタンがありますが、初期の状態では使うことはできません。
「reCAPTCHA」はスパムロボットなどを追い返してくれます。
reCAPTCHAを設定する
まずは、「Google reCAPTCHA」にアクセスします。
アクセスしたら右上の「Get reCAPTCHA」をクリック。
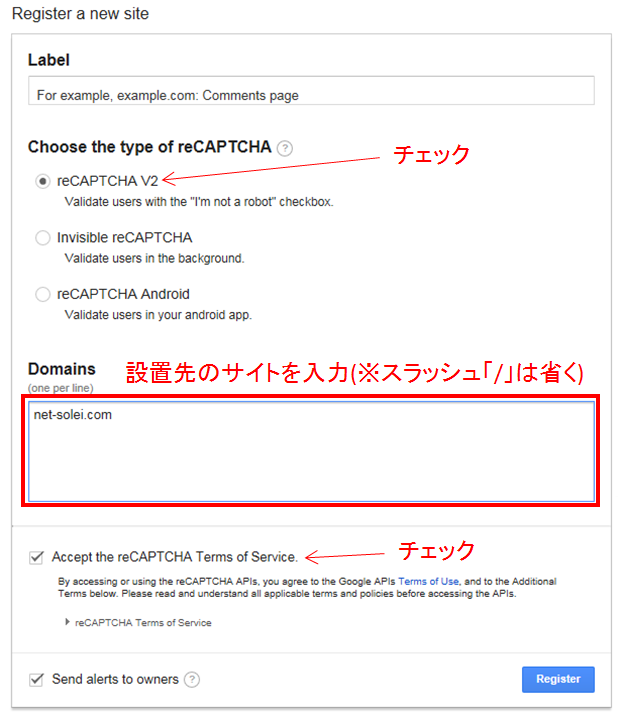
そしたら下記画面に移動するので画面の通りに入力してみましょう。
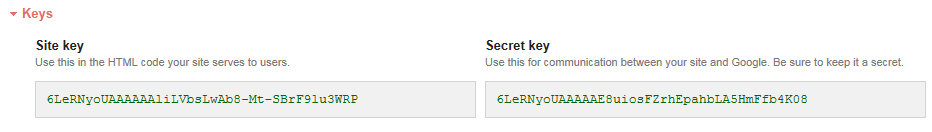
入力完了したら「Register」をクリック。すると下記画面がでます。
この画面を残して、「Google Captcha (reCAPTCHA) by BestWebSoft」というプラグインをインストールします。インストール方法はもう大丈夫ですよね?
インストールし、有効化したらインストール済みプラグインの画面で「Google Captcha (reCAPTCHA) by BestWebSoft」のプラグインの下に表示されている「Setting」をクリックします。
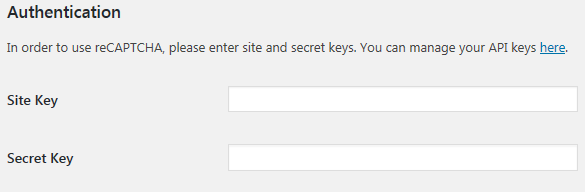
すると下記画面になるのでそれぞれに先ほどのキーコードを入力します。
※使用するサイトURLが違うと正常にreCAPTCHAは動作しません。
以上設定を保存するとお問い合わせフォームにてreCATPCHAを設置でき、スパム対策が完了します。
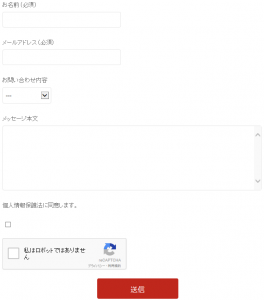
設置サンプル
一般的なお問い合わせフォームとしてソースのサンプルを記述しておきます。
コピペするだけで、フォーム完成です!
<label> お名前 (必須)
[text* your-name] </label>
<label> メールアドレス (必須)
[email* your-email] </label>
<label> お問い合わせ内容
[select* contact_set include_blank "サイトについて" "相互リンク希望" "要望・感想" "その他"]</label>
<label> メッセージ本文
[textarea* your-message] </label>
<label>個人情報保護法に同意します。
[acceptance acceptance-set]</label>
<label>[recaptcha]</label>
[submit "送信"]
まとめ
これらを応用して自分だけのお問い合わせフォームを作っちゃいましょう!
あと、メール画面の設定などもできますのでお忘れなく!
- 投稿タグ
- PHP